
对于追求效率的人来说,尤其是使用宽屏、超宽屏显示器的,垂直标签具有诸多优势,例如:
1、垂直标签可以节省出竖向区域空间,让页面内容显示更多
2、可以充分利用宽屏显示器较为富裕的横向空间
3、垂直标签结合标签分组、树形标签等功能,可以解决标签页多了之后的诸多问题
推荐几个好用的Chrome/Firefox的垂直书签相关的工具。
Firefox
Firefox 官方从 129 版本开始原生支持垂直标签,启用垂直标签:
地址栏输入 about:config ->搜索 sidebar.verticalTabs ->设置为true
搜索 sidebar.revamp->设置为 true
侧边栏管理
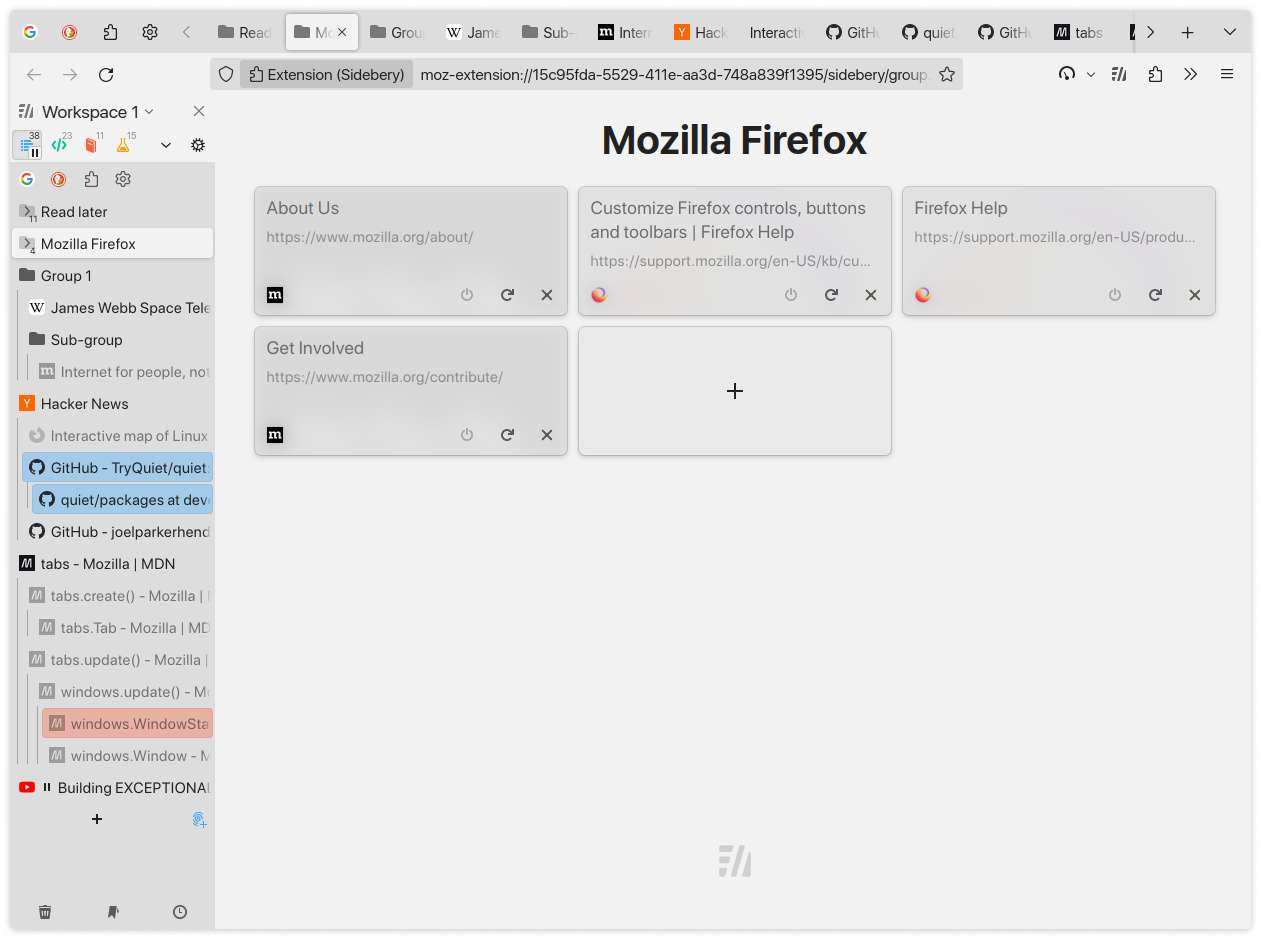
由于垂直书签放在侧边栏,为了优化侧边栏体验,推荐使用 sidebery 或者 Tree Style Tab
VerticalFox
https://github.com/christorange/VerticalFox
在 Firefox 上你也能拥有 Edge 浏览器的自动伸缩垂直标签栏!该主题配合 Sidebery 插件使用,所以收藏夹、标签置顶、独立工作区等功能都一并集成到了侧边栏中,赋予你的 Firefox 一个干净、极简的外观。
基于Firefox的 Zen Browser 也支持垂直书签。
Chrome
推荐 guokai.dev 开发的 垂直标签页、标签分组扩展
Edge
Edge 官方版本缺省支持垂直书签,
打开垂直书签:
选择 Edge 左上角的选项卡操作菜单图标 ,然后选择“ 打开垂直选项卡”。打开垂直标签会将标签页从屏幕顶部移动到屏幕一侧。
其他基于Chromium的浏览器基本上都支持垂直书签,包括Arc、Vivaldi 、Brave等。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
相关文章
暂无评论...
