WordPress子主题插件 Child Theme Configurator
Child Theme Configurator是一款一键快速生成 WordPress子主题的插件。能够直接自定义子主题样式表,轻松识别和覆盖要自定义的确切 CSS 属性,将主题和字体样式表排队获得最佳性能。
Child Theme Configurator安装启用
在WordPress后台 > 插件 > 安装插件,搜索“Child Theme Configurator”,安装并启用。

如果服务器在国内,可能无法顺利安装。要手动去 WordPress官方下载并用 ftp软件上传到网站主题文件夹,再去后台启用。
Child Theme Configurator设置
在折腾子主题之前,老魏提醒你要备份好网站文件和数据,以防不必要的损失。而且要在测试环境中反复试验直到成功,再去生产环境中使用。
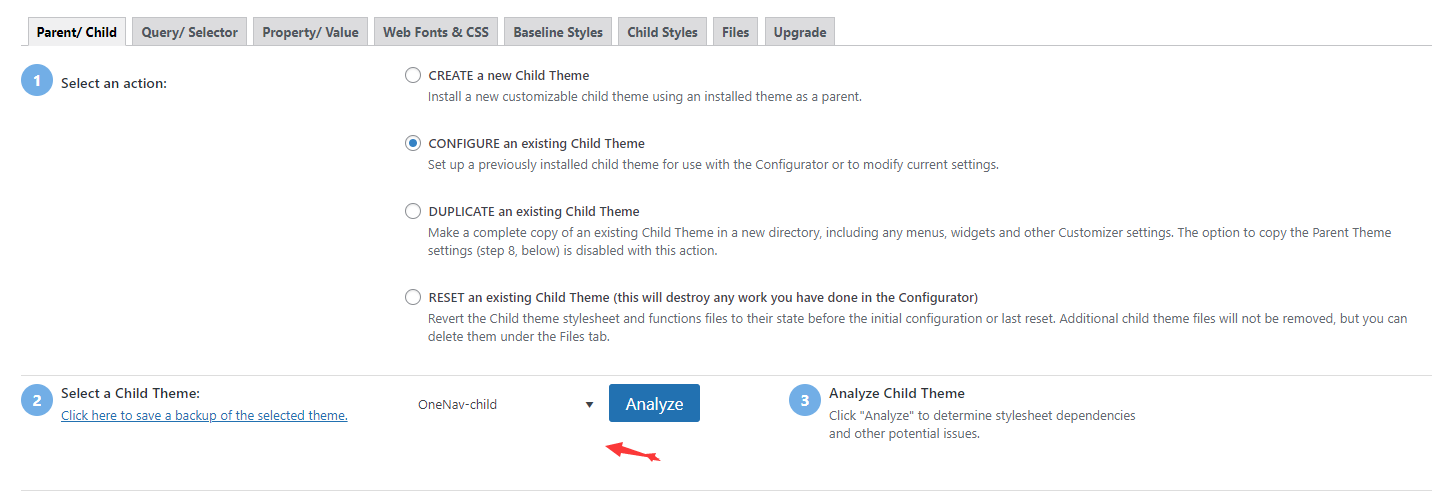
1、在 WordPress后台 >工具>Child Themes,右侧选择合适主题,再点击“Analyze”,开始分析要操作的父主题。这里以 WordPress自带主题为例讲解。
如下图所示,当前位于“创建一个子主题”的步骤。

2、分析后得出结论及设置选项
插件会分析当前主题是否能够创建子主题,以及 css样式表的情况。
命名子主题,选择保存新样式的位置,选择父主题样式表处理,自定义子主题名称、描述、作者、版本,把菜单、小部件和其他自定义设置从父主题复制到子主题。最后点击“Create new Child Theme”创建新的子主题。

然后就快速创建了一个子主题。
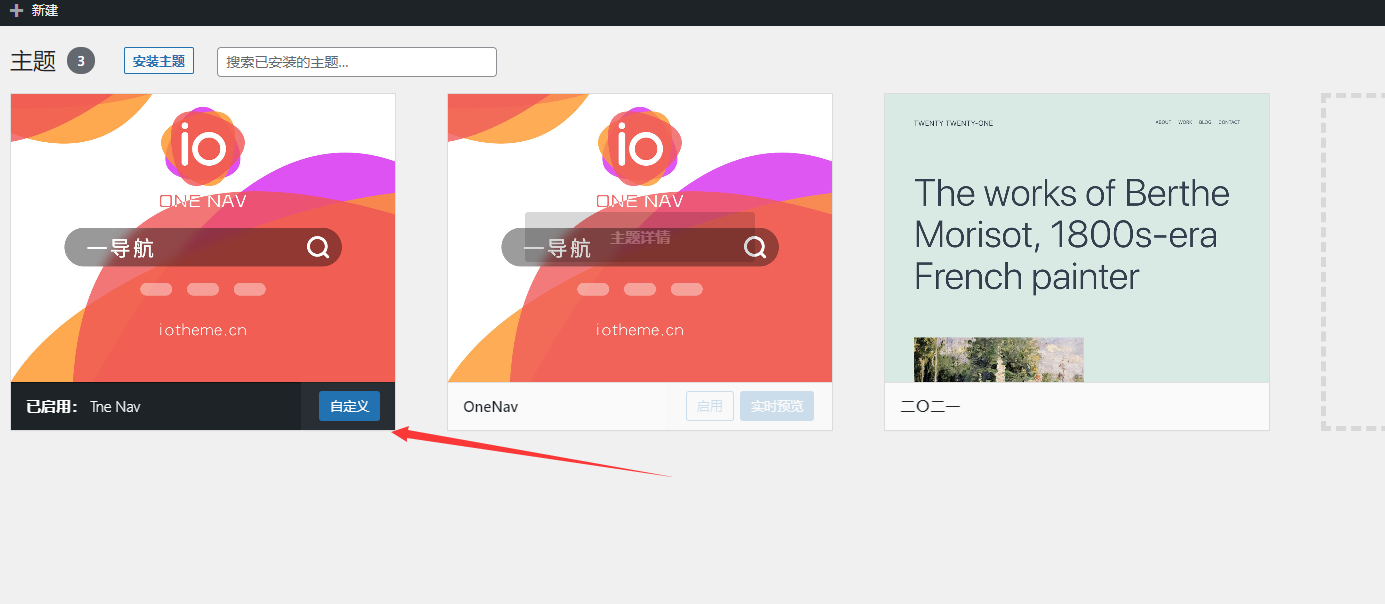
3、启用子主题
进入 WordPress后台 > 主题,点击“启用”已创建的子主题,保留父主题(不要删除)。

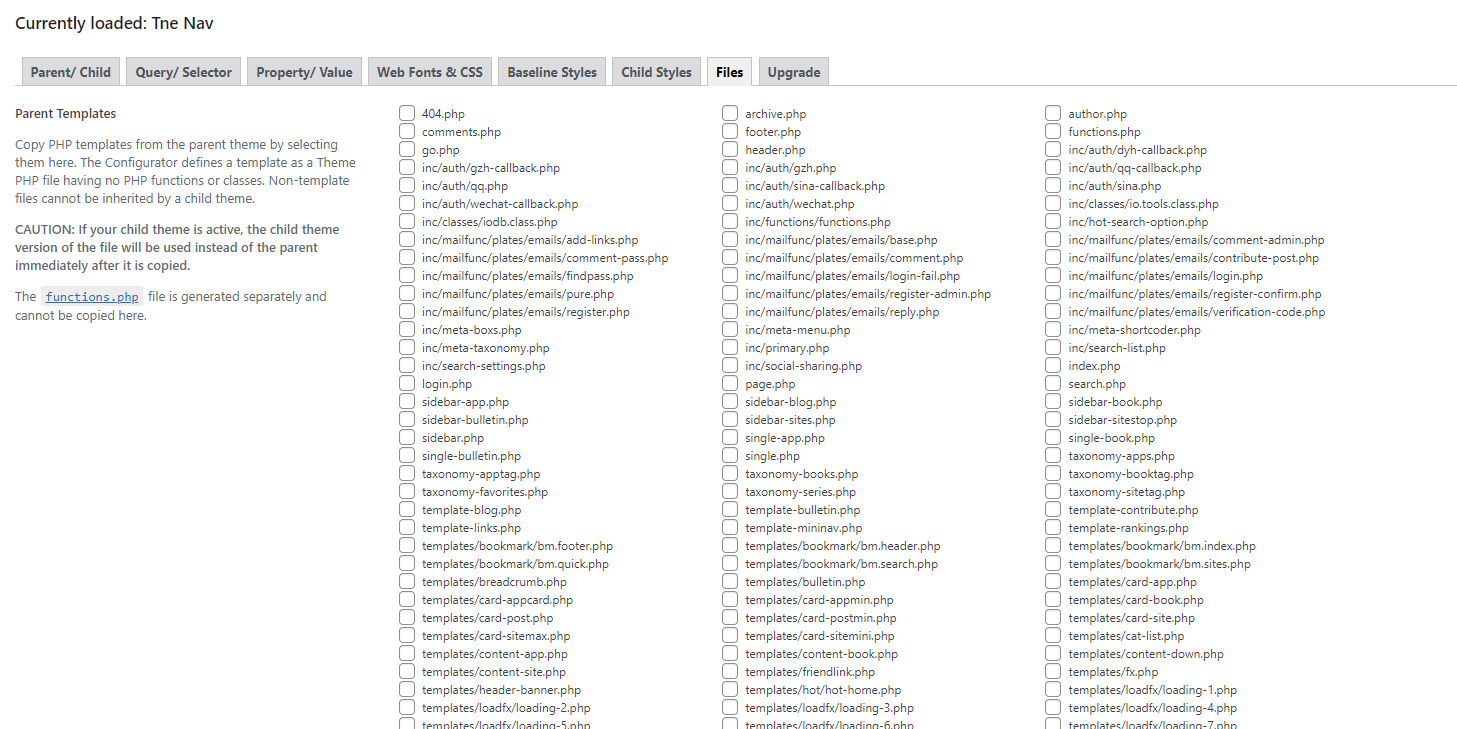
4、启用子主题之后,Child Theme Configurator插件还提供了其他有用的工具管理子主题。比如插件的“文件”选项卡,能查看父主题和子主题中的所有关联文件。
然后你可以把文件从父主题复制到子主题。比如要编辑 footer.php文件,可以先勾选,再点击下面按钮,就能把文件复制到子主题中,方便编辑:

另外还可以编辑当前子主题文件、上传新的子主题图片、把子主题导出为 zip压缩包等操作。
附
件
下
载
